Ogma 1.6: radial layout, Dijkstra algorithm, weakly connected nodes clustering
Last October we introduced Ogma, our new JavaScript visualization library. Ogma is part of the Linkurious graph SDK and is used to display graphs in web applications, from small to large-scale (up to 100 000 nodes & edges). Today, we are happy to announce that the new major release of Ogma is available! We included a radial layout in the library, an improved implementation of the Dijkstra algorithm for shortest path and new methods for weak nodes clustering.
New features
Adding a radial layout to the library
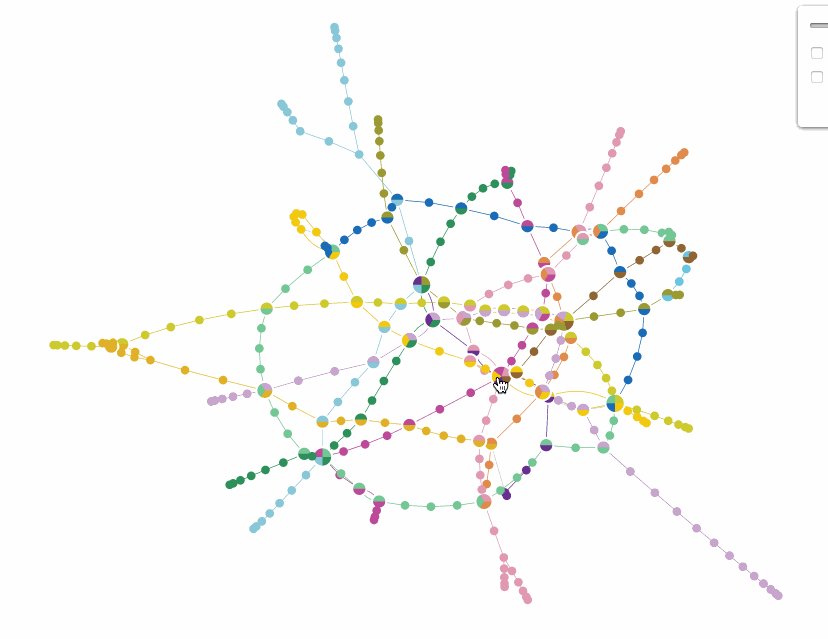
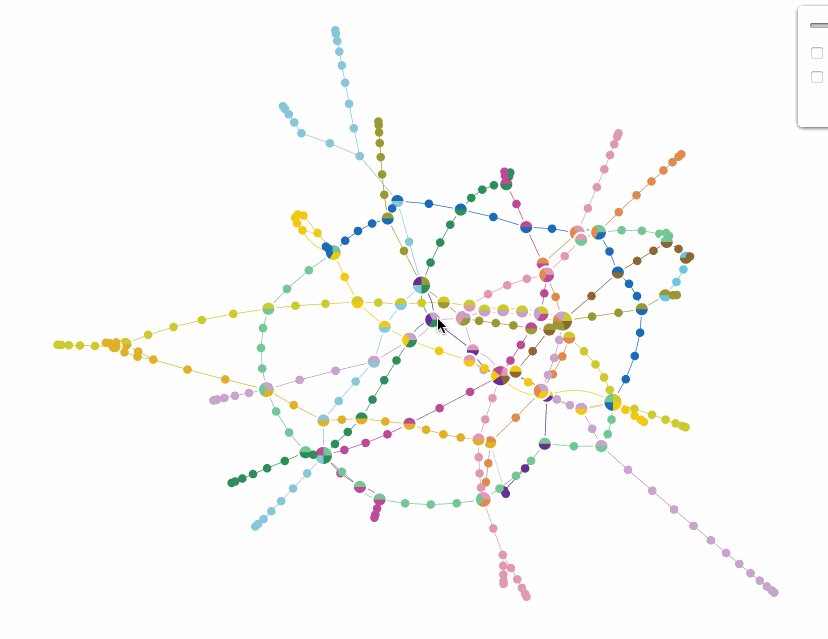
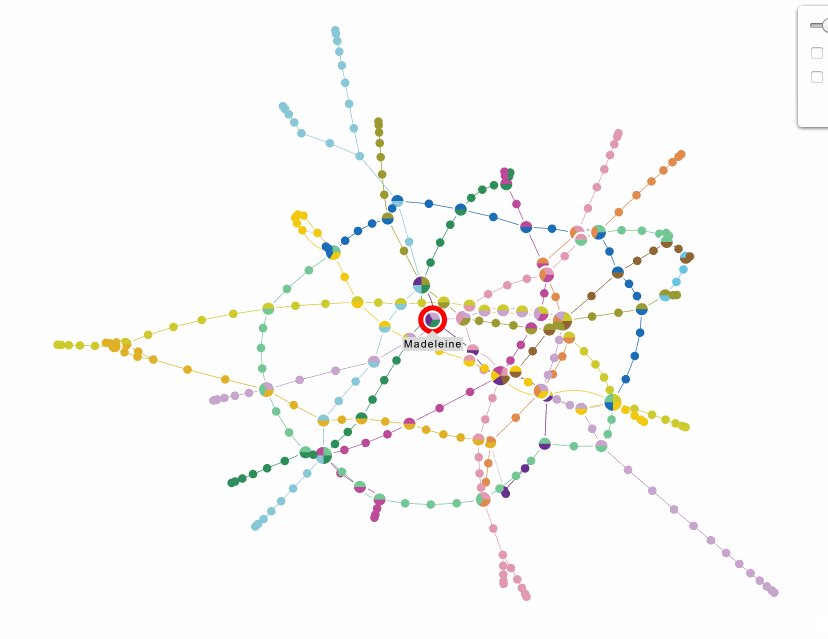
The Ogma library now includes a radial layout that position nodes around a selected one, based on their graph-theoretical distance. This layout is ideal to show connections between objects or between positions and keep the relationship lines from crossing other structures. Your end-users can use it for network analysis to sort out layers based on node distances.
The radial layout is highly customizable: distances are adjustable and you can control the circular distance between nodes in order to get an easy-to-read graph visualization. Read all about it in the Ogma documentation.

Connected components topology method
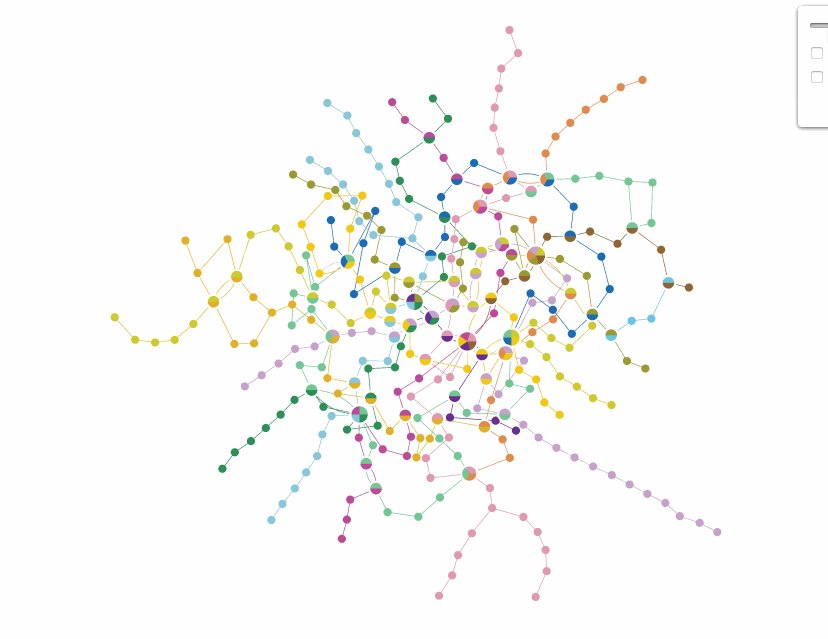
We added methods to get weakly connected components of the graph, and a component to which a particular node belongs. It can be used to get subgraphs and apply operations on them. For instance, the layout algorithm can be applied to the component of the graph independently.
Enhancements
Improved implementation of Dijkstra algorithm
We added a faster implementation of the Dijkstra algorithm in Ogma. Dijkstra algorithm is used to find the shortest path between two nodes in a graph. It can run on sparse graphs and is performance oriented.
Users who prefer to consider additional rules and parameters can use the A* algorithm to compute the shortest path between two nodes.
Layout events
Layouts now emit events, containing information indicating which nodes were moved and their positions before and after a layout were applied. When running a specific layout, it is now possible to store the node positions and restore them afterward.
Bug fixes
- Clicks are no longer triggered when dragging a node or edge.
- Constant zoom origin point when switching from another tab to Ogma.
- Edge attributes are no longer lost when serialized as “edge” in the file header for ‘gefx import’.
- setNodeColor and setNodeShape now work when used with a function as a parameter.
- getNodeIdList and getEdgeIdList no longer return numerical ids as strings.
- WebGL doesn’t crash anymore when more than 256 different characters are displayed.
- Ogma won’t crash when cleared with a visible tooltip.
What’s next
For the next release of Ogma, we are working on improving the Geo mode and nodes grouping combined with layouts. Stay tuned!
Catch up with the newest release versions of Linkurious Enterprise in the most recent release posts.
A spotlight on graph technology directly in your inbox.