Introducing Ogma, the JavaScript library for large-scale graph visualization and interaction
Linkurious announces the release of Ogma, the JavaScript graph visualization library for large-scale graph visualization and interaction.
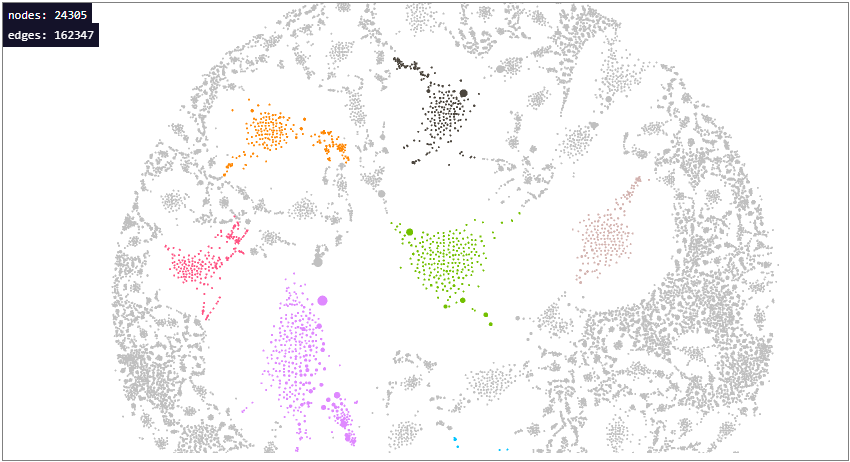
State of the art graph visualization libraries for the Web are unable to display graphs with more than 10 000 nodes and edges. With Ogma is it now possible to display more than 100 000 nodes and 100 000 edges. Ogma is compatible with more than 80 browsers and any devices. Companies can now start integrating a reliable and scalable graph visualization component into their applications.

What sets the Ogma JavaScript graph visualization library apart?
Modular architecture
Ogma makes visualization of large graphs possible by leveraging the full performances of WebGL combined with a modular architecture. The visualization engine is built for WebGL first; it supports HTML5 Canvas and SVG with the same level of details, though performance are dramatically limited by these rendering technologies.
Dynamic graphs
The JavaScript graph visualization library is designed for graphs with living data where nodes, edges, and their properties can change in real time due to user interactions or updates from data sources.
Level-of-details
A key challenge in visualizing large dynamic graphs is to display as little information possible on screen to avoid getting overwhelmed by the amount of data.
The graphics engine of Ogma provides the ability to define visibility thresholds for various visual components. For example, node texts can be displayed if the node is big enough on screen.
Ready to code
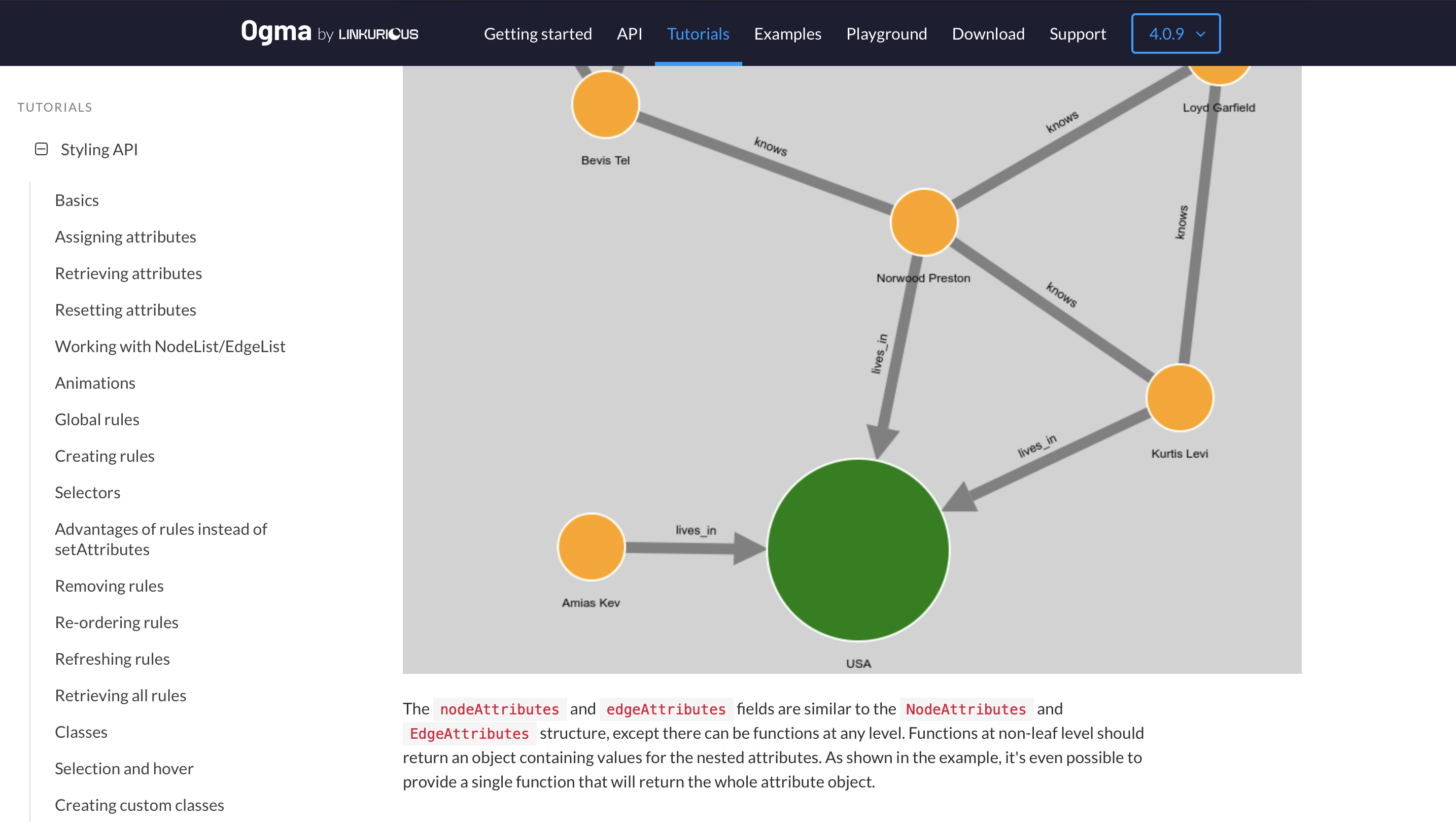
Developers can get up and running easily using a unified API and a carefully designed event model. They get access to an extensive documentation website that contains the documentation reference of the API, more than a hundred examples, and advanced demos. Should questions arise, they can get answers in less than a single business day through the support channel.

Developers get access to the interactive Ogma playground. The playground enables developers to play with examples in the Ogma documentation, and save and share the results. You can develop prototypes directly within the Ogma documentation website. Code autocompletion also helps write code faster and you won’t get lost in various API methods and signatures.
Integration with applications
Ogma can be integrated into any modern Web-based application. It supports module bundlers such as WebPack, it can be used with React, and provides Typescript definitions for fast integration with Angular 2.
Ogma and its layout algorithms can be run on a server within a Node.js application. It provides a solution for clients running on slow machines so they can delegate computationally expensive operations to the server.
Ogma features
Ogma comes with a complete set of features, including:
Load your graph data
- Call the graph API to add nodes and edges to the visualization.
- Import data from multiple file formats.
- Connect to a Neo4j server using the Bolt protocol.
- Or generate synthetic graphs using Wattz-Strogatz or Barabasi-Albert models.
Customize network visualization results
- Apply graph layouts including force-directed, hierarchical, concentric, geospatial.
- Provide built-in user interactions with the mouse, trackpad, or through the API to hover, select, drag, or to group nodes and edges.
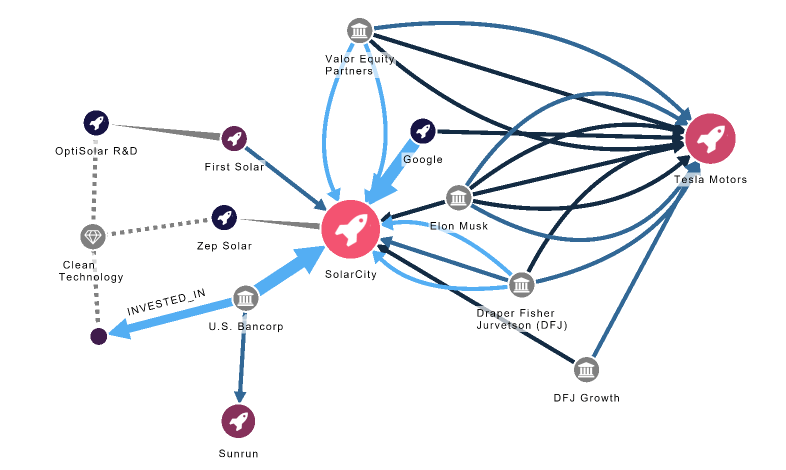
- Customize the style of nodes and edges with both basic visual variables (color, size, shape, icon, image) and advanced visual components (badges, stroke, outline, halo, and pulse effects).
- Customize the style of texts of nodes and edges (font, color, position, style, size, background) with support for line wrapping and line breaks.

Help users analyze graph data
- Create data-driven styles: map properties of nodes and edges to visual variables such as colors, sizes, and icons for easy and always up-to-date customization.
- Filter nodes and edges, with the ability to create compound filters with AND/OR operators.
- Group nodes and edges manually or with specific rules.
- Find the shortest paths.
- Display a legend to clearly communicate the meaning of the visual variables.
- Display tooltips on user interaction to provide contextual information on nodes and edges, or to implement a context menu.
Export your results
- Export customizable image files to SVG, PNG, JPG, TIFF which can integrate a custom watermark.
- Export data in multiple file formats.
Ogma roadmap
We have focused our initial efforts on building the next generation of interactive graph visualization engine for Web-based applications. We are now improving the scalability and quality of existing layouts.
Deprecation of linkurious.js
Ogma comes with all the features of linkurious.js, which becomes deprecated. We will continue to support existing customers of linkurious.js until they migrate to Ogma.
How to get it
Ogma is available in a proprietary license only. Contact us to evaluate it!
A spotlight on graph technology directly in your inbox.